Temat porósł mchem, więc przeoramy go na nowo. Instrukcja, jak przygotować plik do druku, pojawiała się już wiele razy w wielu miejscach dlatego nie odkryjemy Ameryki, ale mam nadzieję, że przynajmniej skompletujemy i uporządkujemy informacje potrzebne, by profesjonalnie przygotować projekt do przesłania drukarni.
Organizacja pracy
Zaczynamy od zgromadzenia materiałów i informacji. Podstawą jest oczywiście brief od klienta. Załóżmy, że wytyczne są jasne, oczekiwania realne, zdjęcia w wysokiej jakości, teksty sprawdzone, honorarium satysfakcjonujące – pozostaje rzucić się w wir pracy. Aby jednak nie dać się temu wirowi zatopić, zadbaj o porządek. Kwestia katalogowania wykonywanych przez siebie zleceń jest dość indywidualna. Każdy robi to tak, jak mu wygodnie, niemniej wewnątrz folderu danego zlecenia powinien panować pewien schemat zawartości:
• oryginalne materiały klienta (teksty, zdjęcia, logo);
• linki (stocki i zdjęcia klienta – przetworzone przez nas do użycia w projekcie);
• pliki robocze (np. Ai, CDR, Indd, PSD – żywy, otwarty organizm naszego projektu);
• pliki do akceptacji (podglądy gotowego projektu, które wyślemy do akceptacji klienta);
• plik do druku (PDF utworzony z ostatniej zaakceptowanej wersji projektu).
Przy okazji: rzadko zdarza się, że pierwszy plik roboczy jest od razu plikiem finalnym. Każda korekta wprowadzana na życzenie klienta to konieczność zapisu nowej wersji pliku. Sprawdzona metoda, aby się nie pogubić, to dodawanie na końcu nazwy pliku liter A, B, C itd. Chyba, że wolisz nazwy w stylu *._final; *._final2; *._finitoforsure; *._finalrrrggah; *._fcukdizsh!t.
Którędy droga?
Na tym etapie musimy zdecydować, w jakim programie wykonać projekt. Odwieczny spór zwolenników Corela z fanami Adobe odłóżmy na bok. Wszystkie programy mają swoje wady i zalety, w zależności od przeznaczenia, a przede wszystkim celu, w jakim mają być wykorzystane. Dlatego przed rozpoczęciem każdego projektu sami musimy odpowiedzieć sobie na pytanie, na jakiej platformie praca będzie dla nas najwygodniejsza, najbardziej efektywna, a jej efekt końcowy przewidywalny.
Proste prace jedno- lub dwustronne typu wizytówki tworzymy w Illustratorze. Większa ilość stron, np. dla katalogu, to zadanie dla Indesign lub – jeśli nie ma innego wyjścia – dla Corela. Sam Corel nie jest taki zły, np. gdy projektuje się druki wielkoformatowe. Z kolei gdy chodzi o druk plakatów, świetnie sprawdzi się Photoshop. Illustrator nadaje się również do skomplikowanych prac wymagających wykrojnika, typu teczki i kalendarze. To oczywiście bardzo uproszczone i ogólne zestawienie. Jeśli masz inne sugestie, zachęcam do podzielenia się nimi w komentarzu.
Dodatkowa wskazówka: jeśli praca będzie miała charakter powtarzalny, np. jest to ulotka z uaktualnianą co jakiś czas ofertą (zdjęcia, opisy) lub wizytówka firmowa z tym samym szablonem dla kolejnych pracowników (zmieniają się tylko dane osobowe), warto pracować w programach umożliwiających automatyzację edycji zawartości projektu np. InDesign lub Photoshop.
Tworzenie dokumentu – parametry
Okno tworzenia nowego dokumentu wygląda mniej więcej tak samo we wszystkich programach. My przyjrzymy mu się bliżej na przykładzie InDesign. Parametry, które nas najbardziej interesują, to:
• metoda konwersji/wzorzec – wybieramy Druk
• rozmiar – wprowadź rozmiar, jaki ma mieć docelowo Twój projekt np. ulotka 105x148mm;
• liczba stron – wiemy o co chodzi;
• spady – wprowadzamy wartość 2 mm (o spadach będzie więcej w następnym odcinku);
• tryb koloru – przygotowując projekt do druku, zawsze wybieramy CMYK;
• rozdzielczość – w Indesign i Corel ten parametr określa się podczas zapisu do PDF. W Illustratorze i Photoshopie wprowadzamy wartość 300 ppi podczas tworzenia dokumentu.
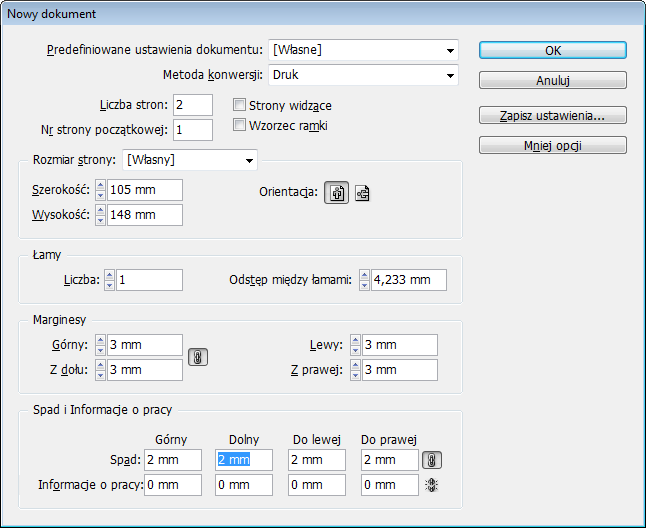
W InDesignie ustawienia powinny wyglądać jak poniżej.

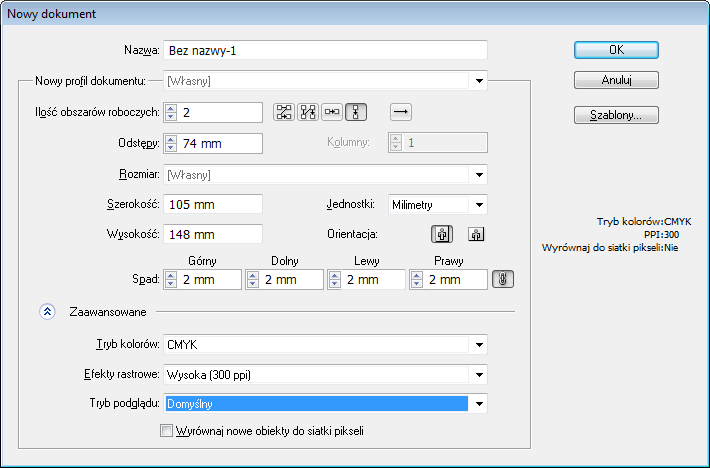
W Illustratorze okno tworzenia nowego dokumentu jest mniej więcej takie samo jak w InDesign.

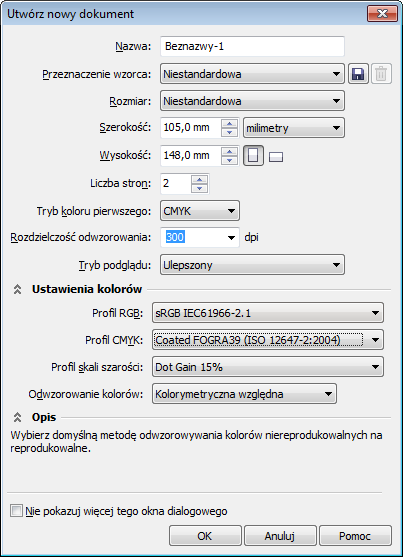
Z nowym dokumentem w Corelu rozprawiamy się analogicznie. Okno ustawień powinno wyglądać tak.

Linie pomocnicze
InDesign
W tym programie podczas tworzenia nowego dokumentu można ustawić tzw. marginesy. Chodzi o bezpieczny obszar sąsiadujący z krawędzią, w którym nie powinno się umieszczać żadnych istotnych elementów projektu. Innymi słowy: logo, tekst, numer telefonu, głowa modelki na zdjęciu powinny być odsunięte od krawędzi na min. 3 mm do wewnątrz. W pozostałych programach musimy posiłkować się liniami pomocniczymi, aby za ich pomocą oznaczyć swój bezpieczny margines.
Illustrator
Tu linie pomocnicze tworzy się najszybciej za pomocą narzędzia Prostokąt. Rysujemy prostokąt o wymiarach po 3 mm mniejszych z każdej strony niż strona robocza. Czyli: jeśli nasza ulotka ma 105×148 mm, to prostokąt powinien mieć 99×142 mm (105 – 3 – 3 = 99 mm; 148 – 3 – 3 = 142 mm). Umieszczamy go centralnie na środku strony roboczej za pomocą panelu Wyrównaj i wciskamy kombinację klawiszy CTRL+5, aby przekształcić go w linie pomocnicze. Operację powtarzamy na drugiej stronie, a warstwę z naszym marginesem blokujemy.
Corel
Jeśli ktoś zna przystępny patent na szybkie utworzenie linii pomocniczych dla bezpiecznego marginesu w tym programie, zachęcam do podzielenia się nim w komentarzu.
Photoshop
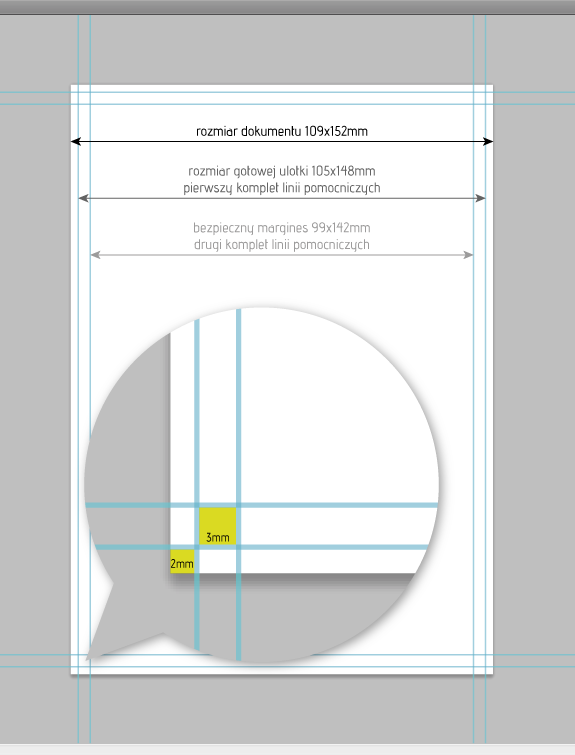
Photoshop jest pewnym wyjątkiem, jeśli chodzi o tworzenie nowego dokumentu. Tutaj nie określamy rozmiaru netto i osobno spadów, ale wprowadzamy rozmiar brutto, czyli ze spadami włącznie. Zatem wyjściowo do formatu naszej przykładowej ulotki 105×148 mm dodajemy po 2 mm z każdej strony. Łącznie będzie to 109×152 mm. Powinniśmy też narysować dwa komplety linii pomocniczych. Jeden będzie określał linie cięcia, identyczne z docelowymi wymiarami ulotki: 105×148 mm. Drugi komplet linii to nasz margines; te linie mają mieć odstęp po 3 mm od pierwszego kompletu, czyli 99×142 mm.

Rysowanie linii pomocniczych w Photoshopie to raczej żmudny proces. Można go wykonać podobnie jak w Illustratorze: rysując prostokąt i dociągając do niego linie z lewej i górnej krawędzi (najpierw trzeba włączyć linijki – CTRL+R). Drugi sposób to posłużenie się poleceniem Widok > Nowa linia pomocnicza. Tutaj wybieramy orientację pionową lub poziomą i wprowadzamy wartość odstępu odpowiednio od krawędzi lewej i górnej.
Przy okazji należy pamiętać, że dokument utworzony w Photoshopie może mieć maksymalnie jedną stronę. Dlatego dla dwustronnego projektu musimy utworzyć dwa pliki.
Warto sobie oszczędzić tego etapu w przyszłości i już za pierwszym razem po utworzeniu poprawnego dokumentu zachować taki plik jako template. W ten sposób gdy następnym razem będziemy projektować ulotkę 105×148 mm wystarczy, że po prostu otworzymy gotowy szablon, zamiast na nowo wprowadzać żmudnie ustawienia i bawić się w rysowanie linii pomocniczych.
W ten oto sposób uporządkowaliśmy materiały, których użyjemy w projekcie. Wiemy już, w jakim programie wykonać dany typ projektu. Dowiedzieliśmy się też, jak utworzyć nowy dokument o prawidłowych ustawieniach w InDesignie, Illustratorze, Corelu oraz Photoshopie. Na koniec zamknęliśmy bezpieczne marginesy w liniach pomocniczych. W następnym wpisie przyjrzymy się mitycznym spadom oraz krzywym tekstom (niezbędnym nawet jeśli klient chce proste), a także poznamy przepis na udany PDF.








